
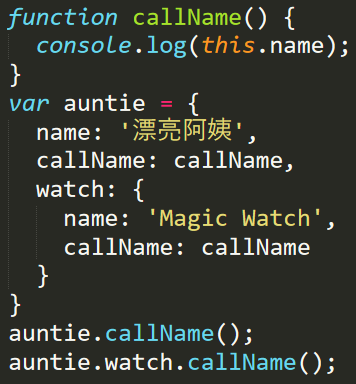
auntie.callName():為物件屬性callName的值,該值跑函式,此時this指向所屬物件的值,取auntie的屬性name之值。
auntie.watch.callName():為watch物件下的屬性callName之值,該值跑函式,此時this指向所屬物件的值,取watc的屬性name之值。

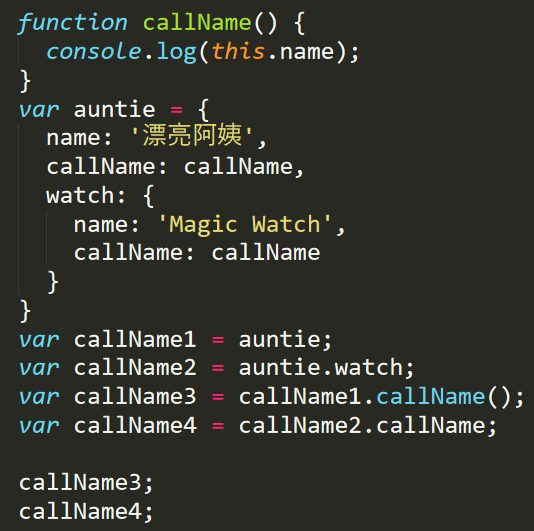
callName3:最終指向是auntie.callName(),結果如上題。
callName4:auntie.watch.callName,因為無()號,代表非執行函式,所以直接把function callName()呈現出來。

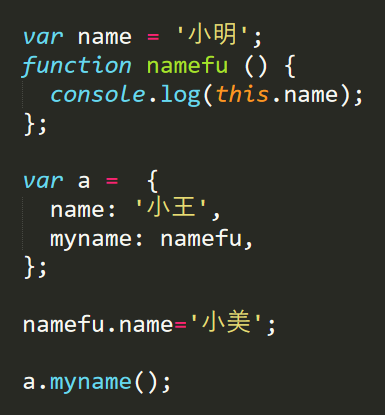
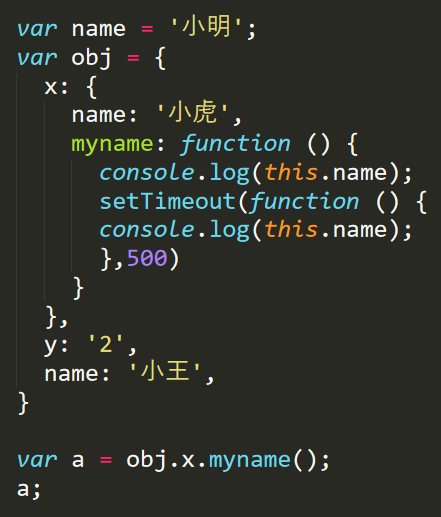
a.myname():為物件屬性myname的值,該值跑函式,此時this指向所屬物件的值,取a物件的屬性name之值小王。

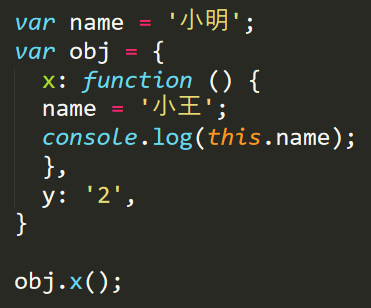
obj.x():指向物件裡面屬性x的值,並執行函式,依照this會指向所屬物件,但是本題物件並沒有name屬性,只有x及y,故出現undefined。

第一步a:此時的a僅為儲存函式,所以a值為該函式的值所賦予,所以this的執行環境還是在所屬物件內。
第二步:第一個console.log(this.name),指向所屬物件,得小虎。
第三部:在setTimeout函式裡,屬於callback function也就是簡易呼叫,所以this指向全域的name,也就是小明。

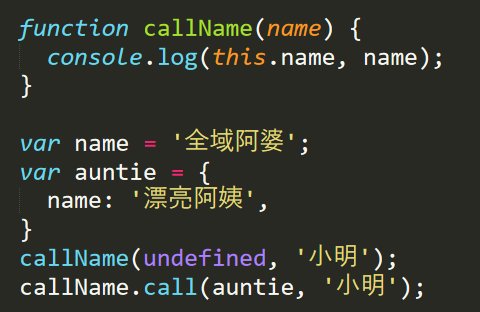
是因為function callName(name)只能輸入一個參數,所以undefined帶入參數(name),然後找到全域阿婆;小明因為參數只有一個沒帶入,console.log(name)找不到,所以是undefined。

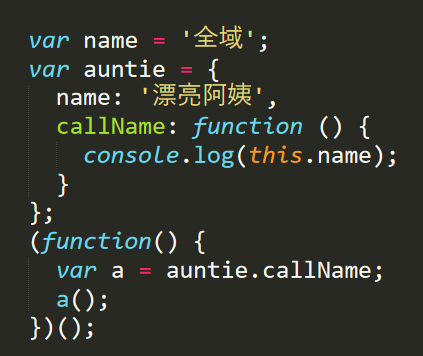
下半段為立即函式,是將另一個函式賦予並沒有執行,而實際執行以 a()為主;在全域執行,所以this指向全域。

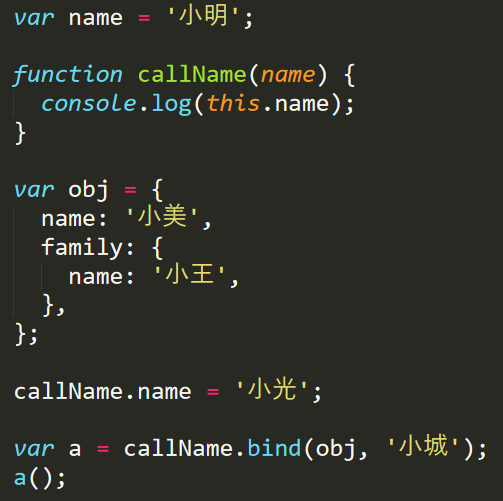
a():因為bind可以指定this的方向,本題指到obj,所以呼叫物件的name屬性之值,小美。
var myName = '全域';
var obj = {
myName: '物件內',
fn: function (a, b, c) {
return this.myName + ',' + a + ',' + b + ',' + c
}
};
var fnA = obj.fn;
var fnb = fnA.bind(null, 0);
console.log(fnb(1, 2));
fnb:fnA.bind已經綁定傳入的值為null,不在嚴謹模式下,null值會使this指向全域的myName;後面的參數則依序0,1,2分別帶入a, b, c。
